Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community

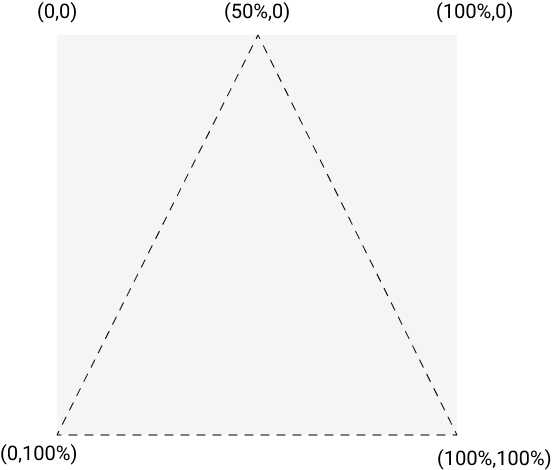
Clipping in CSS and SVG — The clip-path Property and <clipPath> Element – Sara Soueidan, inclusive design engineer

Clip-path CSS Hack for IE 10 and Edge - HTML & CSS - SitePoint Forums | Web Development & Design Community