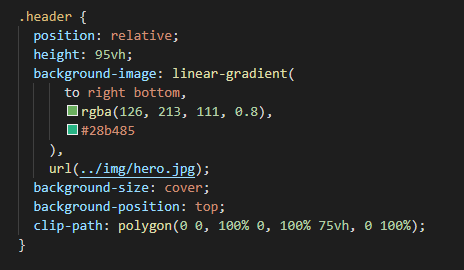
GitHub - akashyap2013/Responsive_Webdesign: In this repo, you will understand how to create a responsive web design and also learn how to use the clip-path element.

Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks